HTML مخفف زبان نشانه گذاری Hypertext Markup Language است.
از html برای ساخت صفحات وب استفاده می کنند یعنی اگر بخواهید سایتی را طراحی کنید باید از html بهره ببرید.
HTML یک زبان برنامه نویسی نیست یعنی مانند بقیه زبان های برنامه نویسی پویا نیست و ثابت است.از html برای درست کردن اسناد در سطح وب استفاده می کنند.
در اصل HTML یک زبانه نشانه گذاری است و این به آن معنا است که مثلا برای اینکه یک متن را بخواهیم نمایش دهیم باید توسط این زبان استفاده کنیم.
هنگام کار با HTML، ما از ساختارهای کد ساده (برچسب ها و ویژگی ها) برای علامت گذاری یک صفحه وب استفاده می کنیم. برای مثال برای ایجاد یک پاراگراف از تگ باز و بسته <p></p> باید استفاده کرد.
در واقع html زبانی بسیار ساده است برای کسانی که می خواهند طراحی ساختار وب سایت خود را انجام دهند.
تاریخچه HTML
HTML توسط Tim Berners-Lee، فیزیکدان موسسه تحقیقاتی CERN در سوئیس اختراع شد. او با ایده یک سیستم فوق العاده متن مبتنی بر اینترنت آمد.
او اولین نسخه HTML در سال 1991 را منتشر کرد، که شامل 18 تگ HTML بود. از آن زمان به بعد هر نسخه جدیدی که آمد آپدیتی برای تگ ها آمد و تگ های زیادبی اضافه شد.
بر اساس مرجع HTML Element مرجع Mozilla Developer Network، در حال حاضر 140 تگ HTML وجود دارد، اگرچه برخی از آنها قبلا منسوخ شده اند (که توسط مرورگرهای مدرن پشتیبانی نمی شوند).
با توجه به افزایش سریع محبوبیت، HTML در حال حاضر به عنوان یک استاندارد وب رسمی در نظر گرفته شده است. مشخصات HTML نگهداری و توسعه یافته توسط کنسرسیوم جهانی وب (W3C) است. شما می توانید آخرین وضعیت زبان را در هر زمان در وب سایت W3C چک کنید.
بزرگترین آپدیت زبان html زمان معرفی html5 در سال 2014 بود که چندین تگ جدید اضافه شد.
HTML چگونه کار میکند؟!
اسناد HTML فایل هایی هستند با پسوند .html و .htm که می توانید با استفاده از هر مرورگر وب (مانند Google Chrome، Safari یا Mozilla Firefox) مشاهده کنید. مرورگر فایل HTML را می خواند و محتوای آن را ارائه می دهد تا کاربران اینترنت بتوانند آن را مشاهده کنند.
معمولا وب سایت متوسط شامل چندین صفحه HTML مختلف است. به عنوان مثال: صفحه اصلی، در مورد صفحات، صفحات تماس، همه اسناد HTML جداگانه دارند.
هر صفحه HTML متشکل از مجموعه ای از برچسب ها (همچنین به نام عناصر)، که شما می توانید به عنوان بلوک های ساختمان از صفحات وب مراجعه کنید. آنها یک سلسله مراتب ایجاد می کنند که محتوا را به بخش ها، پاراگراف ها، عنوان ها و سایر بلوک های محتوایی می سازد.
اکثر عناصر HTML باز و بسته هستند یعنی به شکل زیر:
<tag> </tag>
فایل ساده html
برای ایجاد یک html ساده باید یک فایل تکست بسازی و سپس کد های زیر را در آن وارد کنید:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
همانطور که در قطعه کد بالا می بینید برای شروع کد نویسی توسط این زبان باید تگ زیر را باز کنید:
<html>
بعد از این تگ تگ head را قرار دهید هر کدی در این تگ بنویسید به کاربر نمایش داده نمی شود بیشترین استفاده ای که این کد دارد قرار دادن متاتگ ها برای موتورهای جستجوگر است.
<head>
بعد از این تگ تایتل را بنویسید این تگ تاتیل صفحه را مشخص می کند.
<title>Page Title</title>
نکته:تایتل صفحات در هر تب مرورگر نمایش داده می شود.
بعد از تگ تایتل تگ head را همانند قطعه کد بالا ببنیدید.
تگ بعدی تگ body است و هرآنچه در بین تگ body قرار دهید به کاربران نمایش داده می شود.
در آخر هم تگ body را ببندید و سپس تگ html را هم ببندید.
آموزش HTML
در ادامه به آموزش HTML می پردازیم:
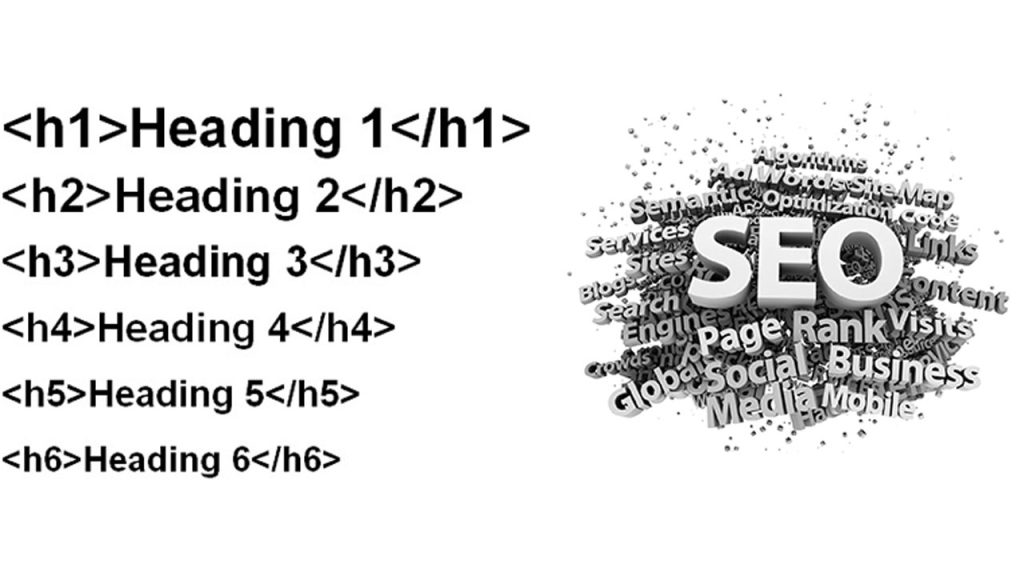
تگ های هدینگ HTML
از مهم ترین تگ های html می توان به تگ های هدینگ اشاره کرد.شما با استفاده از این تگ ها می توانید تیتر های خود را دسته بندی کنید.
تگ های هدینگ از h1 تا h6 هستند که باارزش ترین آن ها تگ h1 است.

نکته:در هر صفحه وب فقط باید از یک تگ h1 استفاده کنید.
تگ پاراگراف در HTML
برای ایجاد پاراگراف در HTML از تگ های زیر استفاده می کنیم:
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
تگ لینک در HTML
یکی از مهم ترین کار ها در صفحات وب لینک گذاری است لینک گذاری توسط تگ زیر امکان پذیر است:
<a href=”https://servervds.com”>servervds</a>
توسط قطعه کد بالا کلمه servervds که در بین دو تگ قرار دارند لینک
https://servervds.com را می گیرد.
همانطور که می بنید توسط ویژگی یا همان attribute href لینک داده می شود.
عکس در HTML
برای اضافه کردن عکس به صفحه وب از قطعه کد زیر استفاده کنید:
<“img src=”servervds.jpg” alt=”servervds.com” width=”104″ height=”142>
attribute های این تگ را در زیر به اختصار مشاهده می کنید:
src این ویژگی آدرس عکس را مشخص می کند
alt این ویژگی موضوع عکس را مشخص می کند.این ویژگی بیشتر برای موتورهای جستجوگر مورد استفاده قرار می گیرد زیرا زمانی که عکس نمایش داده نمی شود توسط این تگ می توانید موضوع عکس را متوجه شوید.
” width=”104″ height=”142 این دو کد هم طول و ارتفاع عکس را مشخص می کند.
دکمه ها در html
یکی دیگر از موارد پرکاربرد در طراحی صفحات وب دکمه ها هستند.برای استفاده از دکمه از قطعه کد زیر استفاده کنید:
<button>Click me</button>
با نوشتن کد بالا در body یک دکمه ایجاد می شود.
لیست در HTML
برای ایجاد لیست در صفحات وب از کد زیر استفاده می کنند:
<ul>
<li> اول</li>
<li> دوم</li>
<li>سوم</li>
</ul>
تغییر فرمت متون در html
یکی دیگر از کار هایی که برای جلوه دادن متن مناسب است تغییر فرمت متون است.
تمام کدهایی که می توانید برای تغییر فرمت متون استفاده کنید در زیر مشاهده می کنید:
| <b> | برای بولد کردن یک متن از این تگ استفاده کنید. |
| <em> | متن را به صورت مورب می کند. |
| <i> | این تگ هم متن را به صورت مورب می کند. |
| <small> | این تگ متن را کوچک می کند |
| <strong> | با استفاده از این تگ می توانید یک متن را پررنگ کنید معمولا متن دارای ارزش را اینکار می کنند. |
| <sub> | برای تعریف یک متن یا کلمه مورد استفاده قرار می گیرد. |
| <mark> | برای مارک کردن و یا هایلایت کردن یک متن مورد استفاده قرار میگیرد. |
| <ins> | متن وارد شده تعریف می کند. |
| <del> | متن حذف شده را تعریف می کند |
نقل قول در HTML
اگر در متن خود از نقل قول استفاده کردید باید متن نقل قول را درون تگ های زیر قرار دهید:
یکی از تگ هایی که می توانید استفاده کنید تگ <q> استفاده کنید.
یکی دیگر از تگ هایی که می توانید استفاده کنید تگ زیر است:
<blockquote>
</blockquote>
متن نقل قول را در بین این دوتگ قرار دهید.
برای توضیح مختصر از کد زیر استفاده می کنند:
<abbr>
آدرس در html
برای نوشتن آدرس در ارتباط با ما از address استفاده کنید.
<address>
tehran
</address>
آدرس خود را بین تگ باز و بسته address قرار دهید.
اینتر در HTML
در ورد برای اینکه به خط بعد بروید از اینتر استفاده می کنید در HTML از تگ <br> استفاده کنید.
کامنت در HTML
همانطور که می دانید در هر زبان برنامه نویسی کامنت گذاری شیوه ی خاص خودش را دارد در HTML هم به صورت زیر کامنت می گذارند.
<!– کامنت خود را اینجا بنویسید –>
کامنت ها به کاربران نمایش داده نمی شود و فقط به برنامه نویس نمایش داده می شود و دلیل استفاده از این قابلیت هم این است که هر بخش را برای خود مشخص کند که بعدا دچار مشکل نشود.
رنگ ها در HTML
در گذشته برای رنگ دادن به متن ها و زیبا کردن یک صفحه HTML از این روش استفاده می کردند ولی الان دیگر این روش منسوخ شده است و باید از CSS استفاده کنید.
برای رنگ دادن به متون در HTML می توانید به شیوه زیر عمل کنید:
<h1 style=”color:red;”>Hello World</h1>
<p style=”color:blue;”>Hello World!!!</p>
<p style=”color:green;”>HELLO WORLD</p>
همانطور که می بینید در کد بالا 3 رنگ به 3 متن داده ایم به ترتیب رنگ قرمز ،آبی و سبز داده ایم.
جداول در HTML
برای تشکیل یک جدول از کد زیر استفاده می کنیم:
<“table style=”width:100%>
<tr>
</th>نام<th>
</th>نام خانوادگی<th>
</th>سن<th>
</tr>
<tr>
</td>علی<td>
</td>محمدی<td>
<td>25</td>
</tr>
<tr>
</td>سامان<td>
</td>ضیایی<td>
<td>30</td>
</tr>
</table>
همانطور که می بینید برای تشکیل یک جدول با تگ <table> آغاز می کنیم بعد از این تگ برای هر سطر یک تگ <tr> ایجاد می کنیم و بعد برای هر ردیف در هر سطر از تگ <td> استفاده می کنیم.
بلاک ها در HTML
یکی از مهم ترین مسائل در HTML بلاک ها هستند.در زیر همه بلاک ها را می بینید:
بلاک های زیر بلاک لول هستند یعنی یک سطر را کامل می گیرند:

اینلاین بلاک
بلاک های زیر این لاین هستند یعنی یک سطر را به طور کامل نمی گیرند: